ESP32 Wetterdaten
Das ist ein Projekt mit einem ESP32 mit dem wir Wetterdaten von OpenWeatherMap.org abfragen. Die Wetterdaten werden im JSON-Datenformat (JavaScript Object Notation) eingelesen und auf dem seriellen Monitor ausgegeben. Optional können die Wetterdaten auch an einem 1,3"-OLED Display angezeigen lassen. Das Display wird mit dem I2C-Bus des ESP32 verbunden.
Für die Abfrage der Wetterdaten erzeugen wir unter der URL
https://home.openweathermap.org/users/sign_up
einen Account und einen API-Schlüssel. Ein API-Schlüssel ist ein verschlüsselter String, der die Wetterdaten ohne Login abruft und so anonym auf die Wetterdaten des OpenWeatherMap.org-Servers zugreift.
Alternativ stehen auch weitere Wetterdienste zur Verfügung, z.B. weatherstack.com. Für die Abfrage müssen im Programm der API-Schlüssel und die JSON-Daten angepasst werden.
Das Beispiel für die Abfrage von weatherstack.com ist am Ende der Seite.
Das Projekt wird dann mit einem DHT11-Sensor und einem Gas-Sensor erweitert. Neben den aktuellen Wetterdaten werden die Uhrzeit, das Datum und das Raumklima mit Temperatur, Luftfeuchte und CO2-Wert im OLED-Display angezeigt. Die WLAN-Zugagsdaten sind über einen WLAN-Manager kofigurierbar. Dazu ruft man in den WLAN-EInstellungen die "Wetterstation" auf und startet den WLAN-Managen in einem Browser mit der IP-Adresse 192.168.4.1. Sind die WLAN-Zugangsdaten korrekt, startet die Wetterstation mit einem Smiley. Nach ein paar Sekunden sind die Daten aus dem Internet geladen und die Wetterstation zeigt alle Daten im OLED-Display an. Optional kann noch einen CO2-Ampel mit drei LEDs angeschschlossen werden.
Für die Inbetriebnahme stehen Hilfsprogramme zur Verfügung.
Aktuelle Wetterdaten für die Region am Tegernsee:
Wetter, 08 Juli
Hardware
Die Hardware für dieses Projekt:
- 1 x ESP32
- 1 x 1,3" OLED-Display 128x64 Pixel SH1106 Chipset
Verdrahtung
Den ESP32 mit dem OLED-Display verbinden:
- ESP32 5V VCC mit OLED-Display VCC
- ESP32 GPIO 21 (SDA) mit OLED-Display SDA
- ESP32 GPIO 22 (SCL) mit OLED-Display SCL
- ESP32 GND mit OLED-Display GND
OpenWeather Account
Unter URL https://home.openweathermap.org/users/sign_up einen Account eröffnen.

Einen API-Schlüssel erzeugen und kopieren.

Mit dem Link und den API-Schlüssel die Wetterdaten im JSON-Datenformat abgerufen:
http://api.openweathermap.org/data/2.5/weather?q=Tegernsee,DE&APPID=c2c58a80ce6377889800c284c540c505

Die Temperatrurdaten werden ab dem absoluten Nullpunkt von -273,15 °C angezeigt.
Die Zeiten (sunrise und sunset) werden im unixtimestamp angezeigt. Umrechenen mit: https://www.unixtimestamp.de/?
Die Wetterdaten im Klartext abrufen: https://openweathermap.org/find?q=Tegernsee

Die Wetterdaten auf der Weather-Map anzeigen:

https://openweathermap.org/weathermap?basemap=map&cities=true&layer=temperature&lat=47.7097&lon=11.7527&zoom=12
Die Windrichtung bestimmen:

Software
C++ Wetterdaten im Seriellen Monitor anzeigen.
C++ Wetterdaten im OLED 1.3" Display anzeigen.
Wetterdaten im Seriellen Monitor von openweathermap.org anzeigen.

Wetterdaten im OLED-Display.

OLED-Display mit 128x64 Pixel - Befehl: u8g2.setCursor(12, 10); Start bei Spalte 12, Zeile 10

Optional: Wetterdaten von weatherstack.com abfragen.
C++ Wetterdaten im OLED 1.3" Display anzeigen.
Optional: Wetterdaten von weatherstack.com abfragen.
C++ Wetterdaten im Seriellen Monitor anzeigen.

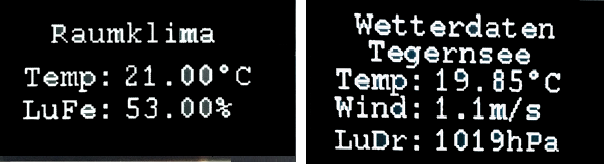
Wetterdaten (Openweathermap) und Raumklima (DHT11) anzeigen.
Display-Anzeige im Wechsel: DHT11 Sensorwerte und Openweathermap-Daten.

DHT11 Test-Programm
Test Analogeingang
Test Gas-Sensor MQ135 mit Gas-Ampel
Wetterstation mit WLAN-Manager, OLED-Display und CO2-Ampel

Wetterstation AP Download